Cara Membuat Widget Popular Post Dengan Gambar Bulat ( Round Corners )
Membuat Widget Popular Post Dengan Gambar Round Corner yang bagus - Widget Popular Post merupakan salah satu widget yang mungkin wajib ada di website para bloggers . Nah , banyak para blogger yang ingin memperindah tampilan widget Popular Postnya . Kali ini widgetnya berbentuk Round Corners . Baik langsung saja , begini caranya,

Apa kelebihan widget popular post yang saya bawa kali ini?
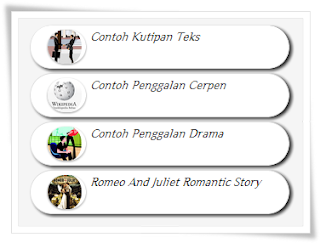
- Menggunakan Efek Hover
- Thumbnail gambar tidak kotak (Menggunakan Round Corner)
- Background terpisah di setiap judul posting dan menggunakan efek round corner (Sudut bulat)
Cara menerapkan kode widget Popular Post
- Sign in di blogger.com
- Pada menu drop down pilih template dan klik "Edit HTML"
- Cari kode ]]></b:skin> lalu tempatkan kode berikut sebelum kode ]]></b:skin>
/* Kode CSS catatanharianhaby.blogspot.com */
.popular-posts ul{padding-left:0}
.popular-posts ul li{background:#FFF url() no-repeat scroll 5px 10px;list-style-type:none;border:1px solid #ddd;border-radius:30px;-moz-border-radius:30px;-webkit-border-radius:30px;-moz-box-shadow:3px 2px 5px #242424;-webkit-box-shadow:3px 2px 5px #242424;box-shadow:3px 2px 5px #242424;margin-bottom:5px;height:40px;padding:5px 5px 5px 20px !important}
.popular-posts ul li a{font-style:italic}
.popular-posts ul li:hover{border:1px solid #d10202;-moz-box-shadow:3px 2px 5px #d10202;-webkit-box-shadow:3px 2px 5px #d10202;box-shadow:3px 2px 5px #d10202}
.popular-posts ul
li a:hover{text-decoration:none}
.popular-posts .item-thumbnail img{height:40px;width:40px;webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;-webkit-box-shadow:0 1px 3px rgba(0,0,0,.4);-moz-box-shadow:0 1px 3px rgba(0,0,0,.4);box-shadow:0 1px 3px rgba(0,0,0,.4)}
.popular-posts .item-thumbnail img:hover{-moz-box-shadow:0 0 5px #d10202;-webkit-box-shadow:0 0 5px #d10202;box-shadow:0 0 5px #d10202}
- Simpan template.
Cara konfigurasi widget popular post
- Setelah menerapkan kode di atas, klik Layout (Tata letak)
- Klik add a gadget
- Tambahkan widget Popular Post
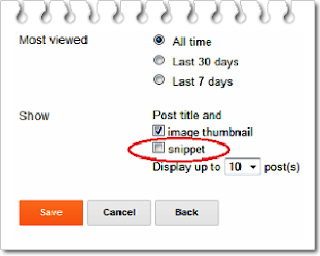
- Hilangkan tanda centang pada "Snippet" atau "Cuplikan"
- Klik Save

Sumber : Dari berbagai sumber
.png)








idzin praktek gan , thanks ya
BalasHapusOke gan hehe
BalasHapus